Schulhomepage
Workshop: Schulhomepage und Intranet für die Schule mit Joomla bauen 13.02.2011, 00:33

Hier erfahren Sie, wie Sie mit Joomla 1.5 eine Schulhomepage und/oder ein vollwertiges Intranet für Ihre Schule bauen können, das einer sehr teuren, kommerziellen Lösung fast das Wasser reichen kann. Sie verwenden dazu meist kostenlos erhältliche Erweiterungen für Joomla. Alle Beschreibungen und Erklärungen sind auf dem Stand vom Februar 2011.
Inhalt
- Vorbemerkungen
- Technische, inhaltliche, finanzielle ... Voraussetzungen
- Bevor Sie anfangen
- Schulhomepage mit Joomla
- Intranet für die Schule mit Joomla
Vorbemerkungen
Vorbemerkung 1: Joomla
Das Content-Management-System Joomla ist aus Sicht des Webentwicklers eine einzige Katastrophe. Kein Vergleich z.B. zum durchschaubaren und immer leistungsfähigeren Wordpress. Joomla hat jedoch für unsere Zwecke zwei unschätzbare Vorteile:
- Es gibt eine große Zahl an frei verfügbaren Templates und Erweiterungen. Ob man ein Raumbuchungssystem, eine Kontaktdatenbank oder ein Kommunikationssystem braucht - es gibt für erstaunlich viele Bedürfnisse bereits Lösungen, teilweise sogar in sehr ordentlicher Qualität. Per Klick zu installieren, schwupp, fertig. Kein anderes CMS kann da auch nur annähernd mithalten.
- Joomla erlaubt auch das Anlegen sehr komplexer Architekturen - und zwar nach kürzester Einarbeitungszeit. Ähnlich einfach zu bedienende CMS, die teilweise als reine Blogsysteme entstanden sind, können zwar immer mehr und immer besser (Wordpress, Serendipity oder Textpattern), von den Möglichkeiten her reichen Sie jedoch nicht ganz an Joomla heran (wobei Wordpress ziemlich schnell aufholt). Bei den potenteren Lösungen (wie Drupal, MODx, SilverStripe oder gar TYPO3) dagegen ist die Lernkurve recht steil - und Erweiterungen gibt es auch nicht in dieser Unzahl und Differenziertheit, wie es bei Joomla der Fall ist.
Joomla 1.5 hat viele Nachteile - der größte davon ist die schwache Benutzerverwaltung. Dennoch eignet es sich für den Aufbau einer Schulhomepage mit angeschlossenem Intranet (oder nur für ein separates Schulintranet) am besten: Einfache Bedienbarkeit, große Auswahl an Erweiterungen, große Community (in der man die eine oder andere Nachfrage stellen kann).
Vorbemerkung 2: Wie wäre es mit Moodle?
In einigen Bundesländern wird die Lehr-Lernplattform Moodle von den Schulbehörden massiv unterstützt. Einige Schulen erstellen ihre Schulhomepage und/oder ihr Intranet mit Moodle.
Dazu gilt es klar zu sagen: Moodle ist kein CMS (Content Management System), sondern ein LMS (Learning Management System). Homepages mit Moodle sind von der Ergonomie her benutzerunfreundlich, meistens hässlich und bieten nur einen Teil der Funktionalitäten, die man braucht (dafür bieten sie einen Haufen Funktionalitäten, die man nicht braucht, die von einigen Webmaster/innen verbissen genutzt werden).
Kurz: Moodle als Motor der Homepage/des Intranets macht einfach keinen Spaß - weder den Entwicklern noch den Usern.
Vorbemerkung 3: Datenschutz
In den Bundesländern herrschen unterschiedliche datenschutzrechtliche Bestimmungen. In Detailfragen haben selbst gestandene Jurist/innen der Kultusministerien voneinander abweichende Meinungen. So ist unklar, ob ein Raumbuchungssystem im Intranet verwendet werden darf, wenn keine schriftliche, sondern nur eine mündliche Zustimmungserklärung der Lehrer/innen, die das Raumbuchungssystem bedienen, vorliegt. Wer hier Bedenken hat, der lasse sich am besten VOR Erstellen eines Schulintranets sämtliche (!) Details von der Schulleitung oder einem Datenschutzbeauftragten der vorgesetzten Schulbehörde absegnen. Man wird jedoch nicht für alle Fälle verbindliche Auskunft bekommen, denn letztendlich geht es bei datenschutzrechtlichen Fragen oft weniger um Sinn als um Verantwortungsvermeidung.
Wir sparen uns also entsprechende Hinweise in den folgenden Abschnitten: Stundenpläne, Medienbuchungssysteme, Abwesenheitslisten, Vertretungspläne und all die anderen Features sind aus datenschutzrechtlicher Sicht Tretminen. In einer Welt, die aus Verwaltungsvorschriften und Weisungshierarchien besteht, kann natürlich auch nicht die alte Weisheit gelten: “Wo kein Kläger, da kein Richter”.
Technische, inhaltliche, finanzielle ... Voraussetzungen
Hostingpaket/Server
Mit einem eigenen Server macht man nichts verkehrt - sofern man Zeit und Kenntnisse hat, ihn zu administrieren (wenn man nicht die oft zünftigen Aufpreise für einen Managed Server in Kauf nehmen will). Für die allermeisten Fälle dürfte ein gemanagtes Shared Hosting-Paket in der Preisklasse von 10-20 Euro/Monat bei einem ordentlichen Anbieter ausreichen (Homepage + Intranet). “Ordentliche Anbieter” sind z.B. domainFACTORY oder all-inkl.com. Preisgünstiger bekommt man solche Dinge bei Strato oder 1&1. Angeblich soll in letzter Zeit der Support bei diesen Megahostern ganz ordentlich geworden sein. Anbieter von kleineren Shared Hosting-Paketen wie domain*go könnten den Anforderungen ebenfalls genügen, meist ist aber kein Zertifikat zu diesen Paketen erhältlich (s.u.). Auch hinsichtlich der Performance sollte man vorsichtig sein, wenn man eine Schulhomepage und ein Intranet für eine größere Schule realisiert.
Ein relativ ordentliches Preis-Leistungsverhältnis hat domainFACTORY: sehr guter Support (leider nicht 24/7) und ordentliche Technik. Auch all-inkl.com wird sehr gelobt, liegt allerdings preislich einen Tick höher (dafür aber auch 24/7-Support).
Zertifikat
Aus Sicherheitsgründen benötigen Sie auf jeden Fall ein Hostingpaket, das ein eigenes SSL-Zertifikat enthält. Wenn Sie keinen eigenen Server haben, ist das bei einigen Anbietern etwas schwierig; diese bieten zwar https an, allerdings gilt das verwendete Zertifikat für den ganzen Server, auf dem mehrere Kunden liegen (was u.a. zu unschönen Sicherheitswarnungen bei den Benutzer/innen führt). Bei domainFACTORY bspw. kann zu einem Shared Hosting-Paket für 20 Euro/Jahr ein Zertifikat hinzugebucht werden.
Kenntnisse
Sie sollten mit dem CMS Joomla einigermaßen umgehen können. Einige der verwendeten Komponenten müssen etwas angepasst werden: An vielen Stellen muss etwas Design mittels HTML und (vor allem) CSS getrieben werden - wenn man das nicht tut, gibt es ein paar hässliche Eingabemasken und evtl. verwirrendes Layout. Manche Komponenten erfordern auch einen leichten Eingriff in Konfigurations- oder PHP-Dateien, um kleinere Bugs oder Unstimmigkeiten in den Komponeten auszubügeln. Das sind relativ leichte Übungen, man muss dazu keine fundamentalen Kenntnisse in PHP haben.
Es gilt: Je weniger Kenntnisse in HTML/CSS/PHP Sie haben, desto mehr Mut, Intelligenz und Entschlossenheit brauchen Sie. Für die hier verwendeten Komponenten finden Sie unten Tipps und Hacks (Achtung: Stand 02/2011).
Kosten
Neben den Hosting-/Serverkosten (20/Monat aufwärts) können Sie fast alle Anforderungen ohne Geldeinsatz erfüllen. Dabei lohnt es sich in jedem Fall, an einigen Stellen in die Tasche zu greifen:
- Für Joomla gibt es professionelle Templates. Warum sollte man nicht einmal ein paar US-Dollar für ein gutes Template investieren? Sehr ordentliche gibt es bspw. bei ThemeForest oder bei Joomla Templates.
- Im größten Verzeichnis aller Joomla-Erweiterungen extensions.joomla.org werden zahlreiche kostenpflichtige, teilweise unerhört überteuerte Erweiterungen angeboten. Sehr hilfreich sind hier Userkommentare und -bewertungen (sofern vorhanden und glaubwürdig). Für 20, 30 oder 50 US-Dollar erhält man eine Komponente, die genau das erfüllt, was man braucht. Meistens bieten die Autoren auch Support zur gekauften Erweiterung an, was ganz hilfreich sein kann. Achten Sie in jedem Fall auf das Datum des letzten Updates; eine Komponente, deren letztes Update zwei Jahre zurückliegt, wollen Sie nicht verwenden.
Hier zu geizen lohnt sich nicht. Für den Gegenwert einer Fortbildung (Fahrtkosten, Übernachtung) kriegen Sie einen Haufen nützlicher Sachen und müssen sich nicht mit Bugs oder schlechten Templates herumärgern.
Bevor Sie anfangen
Eine Schulhomepage oder ein Intranet ist ein komplexes Ding. Die Installation zahlreicher Erweiterungen ist erforderlich, an vielen Stellen muss man etwas schrauben oder nachbessern.
Notieren Sie sich alles, was Sie verändern! Wenn Sie ein Update des Templates oder einer Komponente durchführen, überschreiben Sie möglicherweise Änderungen, die Sie aufwändig vorgenommen haben (der Aufwand lag wahrscheinlich vor allem darin, die richtigen Stellen in der richtigen Datei zu finden). Sobald Sie etwas ein zweites Mal machen, müssen Sie ohne entsprechende Aufzeichnungen wieder anfangen zu suchen.
Schulhomepage mit Joomla
Die Erklärungen unten beziehen sich auf den Aufbau eines Intranets für die Schule, das an eine Joomla-Schulhomepage angebunden ist. Natürlich kann das Intranet auch eigenständig erzeugt werden.
Die Anforderungen an eine Schulhomepage ähneln denen an ein Schulintranet sehr. Einige Techniken und Erweiterungen des Intranets können für die Schulhomepage benutzt werden (Downloadbereich, Publizierungsmöglichkeiten für bestimmte User etc.), deswegen sei auf den folgenden Abschnitt verwiesen. Darüber hinaus könnten für die Schulhomepage nützlich sein:
- Simple Picture Slideshow (Plugin - kostenlos) - einfache Slideshow z.B. für die Startseite
- Phocagallery (Komponente, Plugin, Modul - kostenlos) für Fotogalerien;
- Formularkomponenten (für Kontakt, Umfragen o.ä.);
- Community Builder (Komponente, Plugin, Modul - kostenlos) für eine differenziertere Nutzerverwaltung. Erschwerte Integration mit einigen (wenigen) anderen Komponenten, weshalb wir sie beim Erstellen des Intranets nicht verwenden.
Intranet für die Schule mit Joomla
Was das hier vorgestellte Intranet NICHT kann
Wie oben erwähnt: Sie können mit Joomla ein Schulintranet bauen, das in fast allen Bereichen an große kommerzielle Lösungen heranreicht. Natürlich sind einige Funktionen nicht ganz so ausgereift, die Nutzerverwaltung ist eine Katastrophe - aber fast alle Funktionalitäten, die man im Schulalltag wirklich BRAUCHT, sind vorhanden und gut bedienbar. Viele Features, die von kommerziellen Anbietern angeboten werden, sind nur Marketing-Augenwischerei. Niemand braucht Tools zum kollaborativen Arbeiten im Intranet, wenn 70% der Lehrer/innen die PDF-Datei zur Fortbildung nach dem Download nicht finden.
Das Joomla-Intranet, wie es hier vorgestellt wird, hat jedoch zwei große Mängel:
- Aufgrund der schlechten Nutzerverwaltung ist es schwierig, den Schüler/innen Zugang zu gewähren. Es wäre ganz nützlich, wenn jede/r Schüler/in einen eigenen Account hätte (Vertretungspläne, Stundenpläne, Distribution von Arbeitsmaterialien, Kommunikation mit Lehrer/innen usw.). Wer mit Schüler/innen-Accounts arbeiten möchte, der sollte die Komponente Community Builder einsetzen (die aber, wie gesagt, evtl. mit anderen Komponenten konfligiert).
- Das vorgestellte Konzept erlaubt keine Anbindung an das Schulnetz bzw. die in der Schule verwendete Verwaltungssoftware (Stundenpläne, Personalverwaltung, Zeugnisse usw.). Das bedeutet: Stundenpläne, Vertretungspläne, evtl. Kontaktdaten usw. müssen doppelt (ein)gepflegt werden. Allerdings ist zu bedenken, dass auch die kommerziellen Produkte hier oft keine oder defizitäre Schnittstellen anbieten - abhängig von den verwendeten Verwaltungssysteme der Schule.
Zwei unterschiedliche Templates für Schulhomepage und Intranet
Wir gehen davon aus, dass eine mit Joomla erstellte Schulhomepage bereits besteht. Ihr Erscheinungsbild wird durch Template “Öffentlich” bestimmt.
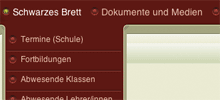
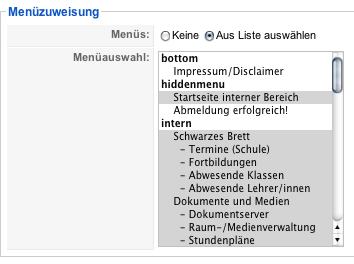
Das Intranet soll ein (evtl. nur leicht) anderes Design aufweisen als die öffentlich zugängliche Schulhomepage, damit sich die Benutzer/innen stets im Klaren darüber sind, wo sie sich gerade befinden. Deshalb installieren wir ein weiteres Template “Intranet” (die Template-Namen sind aus Gründen der Nachvollziehbarkeit so gewählt; Ihre Templates werden anders heißen (Standard-Templates: JA Purity, Beez und Rhuk Milkyway). Auf der Admin-Seite “Template” -> “Template bearbeiten” weisen Sie dem Template fürs Intranet die entsprechenden Menüeinträge zu:

Eingeloggte Personen möchten evtl. gerne zwischen internem Bereich und öffentlchem Bereich wechseln. Dazu müssen sie sich einfach abmelden.
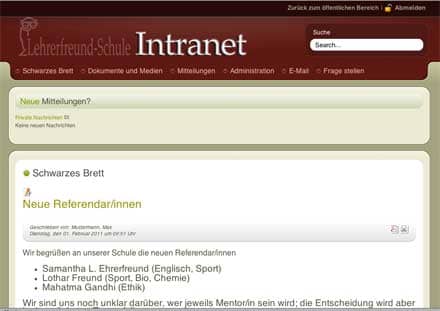
Wesentlich eleganter ist es, das Template etwas aufzubohren: Fügen Sie in das Template für den öffentlichen Bereich einen Link “Zurück zum Intranet” ein, in das Template für den internen Bereich einen Link “Zurück zum öffentlichen Bereich”. Das erledigen Sie im Kontext des verwendeten Login-Moduls; dort gibt es eine PHP-Abfrage, über die geprüft wird, ob der User eingeloggt ist oder nicht (bspw. <?php if ($user->guest) : ?>). Schreiben Sie an die richtige Stelle ins Intranet-Template <?php echo JText::_(‘BACK_TO_PUBLIC’); ?>, an die richtige Stelle ins öffentliche Template <?php echo JText::_(‘BACK_TO_INTERN’); ?>. Jetzt müssen Sie nur noch in der Sprachdatei für das jeweilige Template (z.B. language/de-DE/de-DE.template_name.ini) jeweils in einer neuen Zeile definieren: BACK_TO_PUBLIC=Zurück zum öffentlichen Bereich bzw. BACK_TO_INTERN=Zurück zum internen Bereich. Sie können den Linktext natürlich auch direkt ins Template schreiben. Das Linkziel ist die Startseite der Schulhomepage (für “Zurück zum öffentlichen Bereich”) bzw. die Startseite des Intranets.
Sehr professionell wirkt es, wenn Sie für das Intranet und den öffentlichen Bereich der Schulhomepage das gleiche Template in etwas unterschiedlicher Farbgebung benutzen. Dazu müssen Sie das Template zweimal installieren. Ändern Sie dann beim zweiten Template (dem für das Intranet) in templates/templateName/params.ini den Parameter “menuName” (z.B. auf intern). Ändern Sie außerdem in templates/templateName/templateDetails.xml den Namen (<name>name_template_intern</name>).
Außerdem sollten Sie eine Startseite für das Intranet definieren (also eine Seite, die die erfolgreiche Anmeldung belegt) und eine Seite, auf der die erfolgreiche Abmeldung bestätigt wird. Am einfachsten erstellen Sie hierfür ein neues Menü (neben bspw. “Hauptmenü” für die öffentlich zugängliche Schulhomepage und “intern” für das Intranet), das Sie “hiddenMenu” o.ä. nennen. Dieses Menü erhält zwei Einträge:
- “Startseite Intranet” (Typ: Bereichs-Blog) - verweist auf den Bereich des Intranets, der als Willkommensseite angezeigt wird, bspw. “Schwarzes Brett”. Es kann natürlich auch ein Beitrag als Ziel definiert werden (dann muss der Typ auf “Beitrag” gestellt werden). Dort könnte stehen: “Sie haben sich erfolgreich angemeldet!”. Da durch die zwei unterschiedlichen Templates der Erfolg des Anmeldevorgangs jedoch offensichtlich ist, kann man sich diese Zwischenseite sparen.
- “Abmeldung erfolgreich” (Typ: Beitrag) - Hier wird auf einen Beitrag verlinkt, der eine entsprechende Meldung (“Sie haben sich erfolgreich abgemeldet”) darstellt.
Struktur des Intranets (Menüstruktur)
Überlegen Sie, was Ihr Intranet leisten können muss. Lassen Sie sich dabei von den Lösungen kommerzieller Anbieter inspirieren (bspw. Intrexx). Ein möglicher Vorschlag ist dieser:
- Schwarzes Brett
- Termine
- Fortbildungen
- Abwesende Klassen
- Abwesende Lehrer
- Dokumentserver
- Raum-/Medienverwaltung
- Stundenpläne
- Klassenstundenpläne
- Lehrerstundenpläne
- Raumpläne
- Nachrichtensystem
- Administration
- Mein Account
- Beitrag schreiben (nur ausgewählte Benutzergruppe)
Die Anordnung und Bezeichnung der einzelnen Elemente kann natürlich stark von diesem Schema abweichen.
User-Rechte
Alle registrierten Lehrer/innen (unkomplizierter Import aus Excel-File mit der Komponente userport) erhalten den Status “registriert”. Personen, die weitere Rechte haben (z.B. im Kalender Termine verändern dürfen oder Nachrichten aufs Schwarze Brett schreiben), erhalten “Publisher”.
Schwarzes Brett

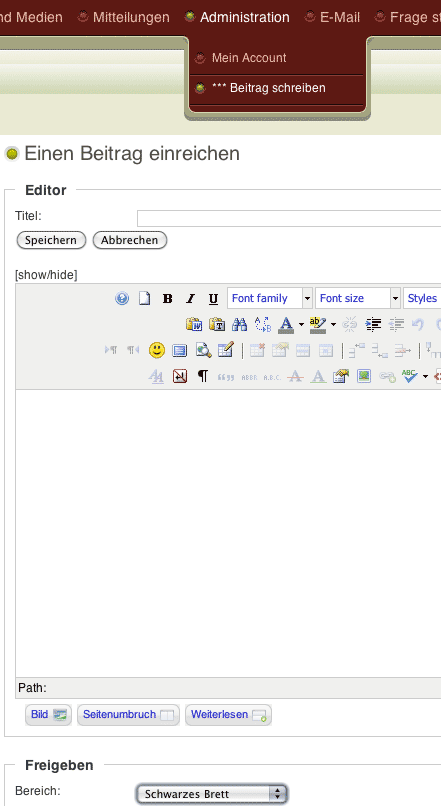
Auf dem Schwarzen Brett werden Bekanntmachungen aller Art (auch mit Anhängen) veröffentlicht. Alle User mit der Rolle “Publisher” (bspw. Schulleitung, Sekretariat) können schreiben. Es empfiehlt sich, einen Menüeintrag “Beitrag schreiben” (Menü-Typ “Beitrag einreichen”) o.ä. zu erstellen, über den die “Publisher” eine Eingabemaske zum Erstellen eines Beitrags erreichen. Wenn Anhänge hochgeladen werden sollen, sollte der Webmaster einen Verzeichnis “Uploads” erstellen, in das die “Publisher” ihre Dateien hochladen (mit dem bordeigenen Filemanager können die User innerhalb dieses Verzeichnisses auch eigene Unterverzeichnisse anlegen).

Das Schwarze Brett ist vom Typ “Bereichs-Blog”. Es werden alle Beiträge aus einem bestimmen Bereich (nämlich dem unter Inhalte—> Bereiche anzulegenden Bereich “SchwarzesBrett”) und einer zugehörigen Kategorie (bspw. “Informationen der Schulleitung”) angezeigt. Es ist nun lediglich darauf zu achten, dass die veröffentlichungsberechtigten Personen als Bereich/Kategorie auch immer nur solche wählen, die auch auf dem Schwarzen Brett angezeigt werden. “Publisher” sollen also grundsätzlich nur im Bereich “SchwarzesBrett” veröffentlichen.
Selbstredend können auch mehrere Schwarze Bretter angelegt werden - z.B. eines für Mitteilungen des Personalrats. Man sollte die Anzahl jedoch so gering wie möglich halten (da sich für die lesenden Lehrer/innen sonst ein erhöhter Klickaufwand ergibt, wenn sieben Schwarze Bretter durchzusehen sind).
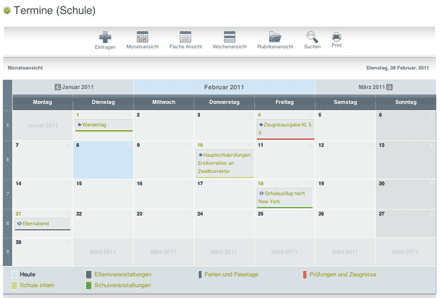
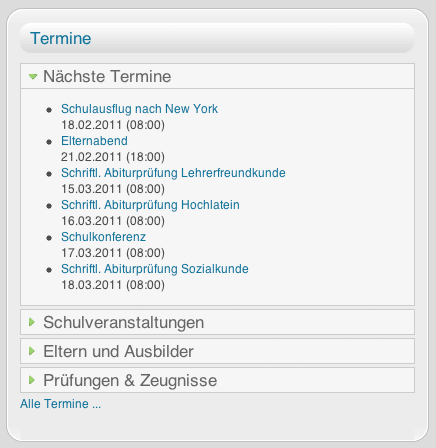
Termine (Kalender)

Es gibt zahlreiche Joomla-Komponenten zur Verwaltung und Darstellung von Terminen, u.a. auch mit Google-Kalender-Integration. Bewährt hat sich auch die äußerst verbreitete Erweiterung JCal Pro (Preis: 29 US-Dollar). In der Erweiterung enthalten sind einige nützliche Module (z.B. “Flex Module”, erlaubt es, die neuesten Termine auf der Startseite getrennt nach Kategorien geordnet anzeigen zu lassen). “Publisher” können ebenfalls Termine eintragen und ändern.

Es empfiehlt sich, die Termine in möglichst wenig Kategorien einzuordnen. Man orientiert sich dabei an den Interessensgruppen:
- Elternveranstaltungen
- Prüfungen und Zeugnisse
- Schulveranstaltungen
- Ferien + Feiertage
Um den Kalender nun sowohl auf dem öffentlichen Bereich als auch im Intranet nutzen zu können, legt man eine Kategorie “intern” o.ä. an. Diese Kategorie wird nur registrierten Benutzer/innen angezeigt. So werden schulinterne Termine (Korrekturübergaben, Konferenzen usw.) nur dann angezeigt, wenn der Kalender in eingeloggtem Status aufgerufen wird.
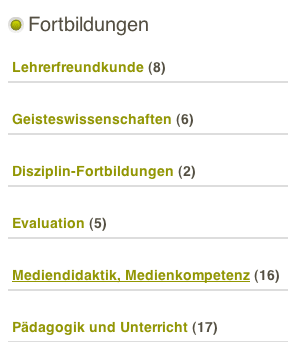
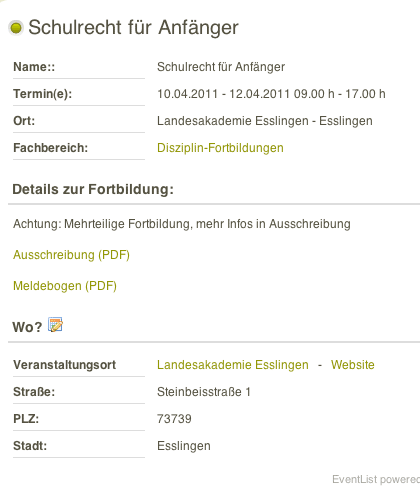
Fortbildungen
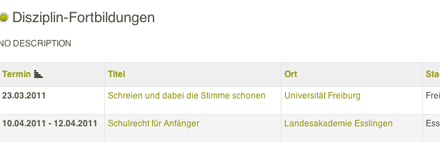
Ausschreibungen zu Fortbildungen sind Schulen i.d.R. digital verfügbar. Um die Fortbildungen strukturiert und einfach im Intranet verfügbar zu machen, empfiehlt sich die Joomla-Erweiterung Eventlist. Damit können Fortbildungen getrennt nach Fächern/Fachbereichen eingestellt und abgerufen werden. Die Zuordnung von Orten ist ebenso möglich wie das Anhängen von Attachments (z.B. Ausschreibung als PDF). Aktuell gibt es Probleme beim Herunterladen der Attachments mit dem Internet Explorer - wahrscheinlich in Zusammenhang mit einigen bestimmten Templates. Lösung: Die Files werden über den Filemanager hochgeladen und in die Beschreibung (“Description”) des Events eingefügt. Das beeinträchtigt die Komfortabilität weder im Back- noch im Frontend kein bisschen.



Eventlist kann bei entsprechender Einstellung vergangene “Events” (also Fortbildungen) archivieren. D.h. sie werden aus dem aktuellen Pool entfernt - man muss sich als Webmaster nicht darum kümmern.l
Eventlist muss leider etwas modifiziert werden (u.a. um einige englische Begriffe ins Deutsche zu übersetzen). Für Eventlist 1.1b sind folgende Dateien interessant:
- components/com_event/views/categories/tmpl/default.php (Kategorieliste)
- components/com_event/views/categoryevents/tmpl/default_table.php (Darstellungsliste nach Auswahl einer Kategorie)
- components/com_event/views/details/tmpl/default.php (dort u.a. folgende Maßnahmen:
- ca. Zeile 143: absoluten http-Pfad eingeben für funktionierenden Download (Ausnahme siehe oben)
- verlinkt ist in Defaulteinstellung nur das Icon zur Datei, Link muss erweitert werden auf den Namen (
$file->name) - ca. Zeile 127: Aus “DESCRIPTION” wird “Details zur Fortbildung”)
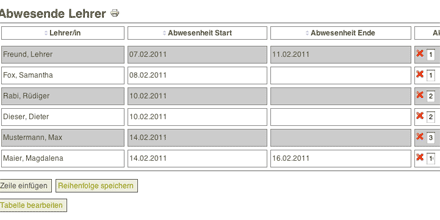
Abwesenheiten (Klassen, Lehrer/innen ...)
Eine Liste abwesender Klassen und Lehrer/innen ist für die Kolleg/innen recht nützlich; selbstredend darf aus datenschutzrechtlichen Gründen der Grund der Abwesenheit von Lehrer/innen auch nicht in der Intranetöffentlichkeit genannt werden.
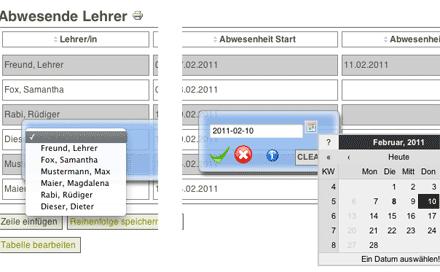
Die abwesenden Lehrer/innen und Klassen werden am einfachsten in einer Tabelle aufgelistet:

Damit dieser Bereich einfach von einer beliebigen Verwaltungsperson bedient werden kann, benutze man die Joomla-Komponente Event Table Edit. Damit können aufwandslos Tabellen erstellt und über das Frontend administriert werden; sehr einfach ist auch die Erstellung von individualisierten Auswahllisten etc., so dass die Person, die Einträge vornimmt, nichts tippen muss.

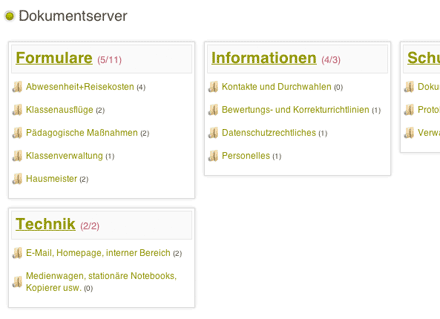
Dokumentserver
Im Intranet ist eine Sammlung von wichtigen Dateien (Formulare, Merkblätter, Verwaltungsvorschriften, Protokolle usw.) Pflicht. Hierfür eignen sich die zahlreich vorhandenen Download-Extensions.

Empfehlenswert sind z.B. Phoca Download und jDownloads. Man beachte, dass man die Erweiterung evtl. etwas modifizieren muss, damit sich die Downloadkomponente auch von nicht internetaffinen Personen gut bedienen lässt. Hier einige Hinweise zur Verbesserung von Phoca Download (v 1.3.7):
- Bei der Verwendung von SSL (https) mit dem Intranet (was unbedingt anzuraten ist!) funktionieren die Downloads mit dem Internet-Explorer nicht mehr. Deshalb in components/com_phocadownload/helpers/phocadownload.php Zeilen 103-109 auskommentieren und Zeile 112 (“SSL-SUPPORT”) entkommentieren (mehr zum Thema)
- Damit in der Kategorieansicht der Titel der Datei angezeigt wird anstatt des unschönen Dateinamens (also bspw. “Protokoll der GLK” statt “110215_prot_glk.pdf”), muss die Datei components/com_phocadownload/views/category/tmpl/default.php wie folgt geändert werden: Aus
// Title or name if ($this->tmpl['filename_or_name'] == 'title') { $displayNameHead = ''; $displayName = $valueDoc->title; } else if ($this->tmpl['filename_or_name'] == 'filename'){ $displayNameHead = ''; $displayName = PhocaDownloadHelper::getTitleFromFilenameWithExt( $valueDoc->filename ); } else if ($this->tmpl['filename_or_name'] == 'filenametitle'){ $displayNameHead = '<strong>'.$valueDoc->title.'</strong>'; $displayName = PhocaDownloadHelper::getTitleFromFilenameWithExt( $valueDoc->filename ); }wird
// Title or name if ($this->tmpl['filename_or_name'] == 'filename') { $displayNameHead = ''; $displayName = $valueDoc->title; } else if ($this->tmpl['filename_or_name'] == 'title'){ $displayNameHead = ''; $displayName = PhocaDownloadHelper::getTitleFromFilenameWithExt( $valueDoc->filename ); } else if ($this->tmpl['filename_or_name'] == 'filenametitle'){ $displayNameHead = '<strong>'.$valueDoc->title.'</strong>'; $displayName = PhocaDownloadHelper::getTitleFromFilenameWithExt( $valueDoc->filename ); }
Buchungssystem für Räume, Medien ...
Äußerst praktisch ist an vielen Schulen ein Raumbuchungssystem, mit dem bestimmte Räume (Computerräume etc.) reserviert werden können. Ebenso empfiehlt es sich, mobile Medien (Videowagen, Beamerwagen, Episkopkoffer usw.) über ein solches Buchungssystem zu verwalten.
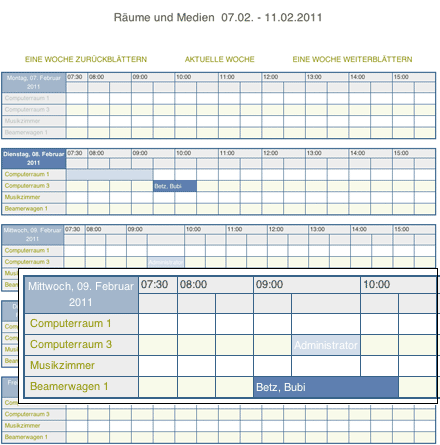
Buchungs- und Reseriverungssysteme für Joomla gibt es viele, auch viele kommerzielle (von denen die meisten nicht allzu viel taugen dürften); recht gut geeignet ist die kostenfreie Komponente JONGman, die allerdings etwas modifiziert werden muss, wenn man ein ansprechendes Layout, deutsche Wörter und etwas Benutzerergonomie liebt. Hier wird die aktuelle (oder eine beliebige Kalenderwoche (bei Bedarf auch ohne Sa/So)) mit den schon vorgenommenen Reservierungen dargestellt. Es können unterschiedliche Bereiche angelegt werden (z.B. “Räume”, “Mobile Medien”).

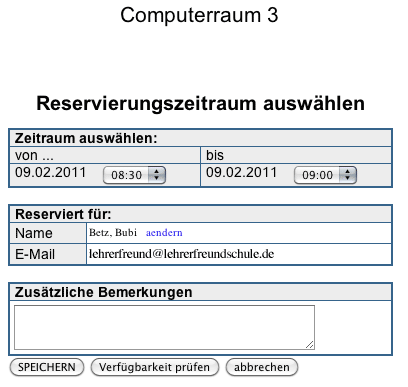
Durch Klick öffnet sich ein Eingabfenster, wo die Buchung vorgenommen werden kann. Schon gebuchte Termine sind natürlich gesperrt.

In der Standardinstallation ist dieses Fenster vollgestopft mit Optionen und Informationen, die für den Schulbetrieb nicht benötigt werden. Für die Anpassung von JONGman (1.0.1b8) empfehlen sich möglicherweise folgende Schritte:
- Kopf der Darstellungsseite entrümpeln: In der Datei components/com_jongman/libraries/schedule.class.php die Tabelle auskommentieren (ca. Zeile 500) und/oder dort Texte anpassen.
- Datumsformat für Überschrift anpassen: ca. Zeile 530 - %d.%m. und %d.%m.%Y, zweimal)
- Überschrift anpassen: Datei views/schedule/tmpl/default.php (“welcome, lehrer _ my control panel”), Tabelle ab Z. 5 lautet dann:
<table width="100%" border="0" cellspacing="0" cellpadding="5" class="mainBorder"> <tr> <td class="mainBkgrdClr" valign="top"> <?php if ($this->user->id) : ?> Guten Tag, <?php echo $this->user->name?><?php else: ?> Eigentlich koennen Sie diese Seite nicht sehen, weil Sie nicht registriert sind?! <?php endif?> </td> <td class="mainBkgrdClr" valign="top"> <div align="right"> <a href="index.php?option=com_jongman&task=dashboard.display&id=<?php echo $this->schedule->scheduleId?>&Itemid=<?php echo JRequest::getInt('Itemid')?>">Übersicht: Meine Reservierungen</a> </div> - Weitere (offensichtliche) Anpassungen in views/dashboard/templ/default.php notwendig
- Sprache anpassen: language/en-GB/en-GB.com_jongman.ini - hier alle benötigten englischen Begriffe durch die gewünschten deutschen ersetzen
- Buchungsformular, Ergebnismeldung entrümpeln und verschönern: com_jongman/views/reservation/tmpl/message.php (inkl. CSS)
-
E-Mail-Benachrichtigungen: components/com_jongman/libraries/reservation.class.php - auskommentieren Z. 611, neu:
if (!empty($this->user)) // $recipients[] = $this->user->get('email'); $mailer->addRecipient($recipients);
Stundenpläne / Raumpläne / Lehrerpläne
Alle Arten von Wochenplänen sind höchst nützlich gerade für die Kolleg/innen: Wer fährt am Freitag nach der 6. Stunde nach Hause (-> Lehrerplan)? Ist Raum xy am Montag in der 1. Stunde frei (-> Raumpläne)? Wie hat die Klasse 6c dienstags Unterricht (-> Stundenpläne)?
In vielen Schulen wird eine Software zur Erstellung und Verwaltung von Stundenplänen und Vertretungsplänen eingesetzt (daVinci, aSc, Untis etc.). Die meisten dieser Programme unterstützen einen Export der Pläne im HTML-Format. Wenn keine direkte Anbindung an die Verwaltungssoftware besteht (wie im hier beschriebenen Szenario), können die Stundenpläne einfach als HTML exportiert und vom Intranet aus verlinkt werden. Der Aufwand hält sich in Grenzen, da sich die Stundenpläne i.d.R. nicht so häufig ändern. Bei Vertretungsplänen lohnt sich der Aufwand meist nur dann, wenn die Vertretungspläne automatisiert übernommen und dargestellt werden können.
Kommunikationssystem
Ein in schulischen Intranets sehr gerne und häufig genutztes Feature ist das Mitteilungen-Modul. Hier können sich Lehrer/innen gegenseitig Nachrichten (auch mit Anhang) schicken.
Der wesentliche Vorteil gegenüber der Kommunikation per Mail besteht darin, dass Kontaktlisten angelegt werden können. So können alle Lehrer/innen der Klasse x angeschrieben werden oder alle Mitglieder der Fachschaft Sport. Selbstverständlich können auch alle Kolleg/innen angeschrieben werden. Dies minimiert die Zettelflut in den Postfächern des Lehrerzimmers enorm.
Die konkurrenzlose Komponente für Joomla ist uddeIM. Für einige Premiumfunktionen (z.B. Anhänge verschicken) muss man dem Autor ein paar Dollar spenden - sie sind es wert; wenn man die Komponente tatsächlich für den Einsatz im Schulintranet benutzt, sollte man die Arbeit honorieren und schon 40, 50 Euro springen lassen.
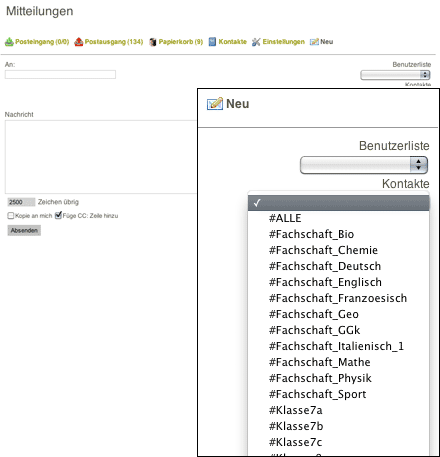
Mit uddeIM können die User eigene Kontaktlisten anlegen (z.B. “meine Fahrgemeinschaft”), es können vom Administrator aber auch globale Kontaktlisten angelegt werden (Lehrer/innen einer Klasse, Fachschaften, Personalrat ...). Außerdem können alle eingetragenen Nutzer/innen (unkomplizierter Import der registrierten Nutzer möglich) einzeln ausgewählt werden:

Ganz nützlich ist auch das zugehörige Modul, mit dem auf allen/anderen Seiten angezeigt werden kann, ob neue Nachrichten im Posteingang sind. Ebenso ist einstellbar, ob die User eine Mailbenachrichtigung erhalten, wenn Sie eine neue Nachricht im Intranet empfangen.

uddeIM muss nicht angepasst werden; wem die Darstellung der Nachrichten nicht gefällt, der kann das im gut auskommentierten CSS-Stylesheet components/com_udeim/templates/default/css/uddeim.css in den Bereichen “Message Display: The header” und “Message Display: The Message Body” tun. Den Löschen-Link kann man mit der Klasse .uddeim-messageactionlink-delete gestalten (margin-top : -22px).

