Internet
Anleitung: Webseite mit Word erstellen (z.B. Linkliste für SchülerInnen) 17.05.2007, 22:31
Für gelenkte Internetrecherchen ist es oft nützlich, wenn die SchülerInnen ein Dokument mit klickbaren Links vorliegen haben (z.B. eine Webseite). Lernen Sie in diesem Tutorial, wie man mit Word (oder einem sonstigen Textverarbeitungsprogramm) Links ins Internet anlegt und das Dokument so speichert, dass es von einem Browser als Webseite angezeigt werden kann.
Die Arbeit mit lehrergegebenen Links haben wir z.B. in den Beiträgen “Materialien zu verschiedenen Erörterungsthemen” und “Webquests” erwähnt. Hier liegt den SchülerInnen eine kommentierte Linkliste vor, die z.B. über ein Tauschverzeichnis (“Tauschordner”, “Klassenordner”) distribuiert wird; die SchülerInnen bedienen die Links und arbeiten entsprechend einer Lehrervorgabe damit.
Solche Dokumente lassen sich mit herkömmlichen Textverarbeitungsprogrammen wie z.b. Microsoft Word aufwandslos erstellen. Und zwar so:
1. Neues Dokument anlegen
Legen Sie ein neues Textdokument an und speichern Sie es.

2. Markieren Sie den Text, der zum Link werden soll.

3. Kopieren der Linkadresse
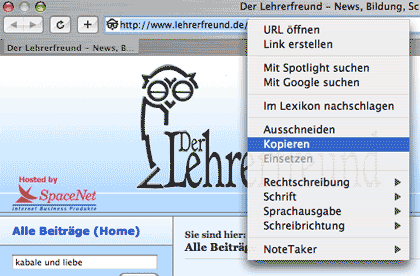
Die Adresse der Webseite, die nach Klick auf den Link aufgerufen werden soll, nehmen Sie in die Zwischenablage, indem Sie die gewünschte Webseite aufrufen, die Adresse in der Adresszeile des Browsers markieren und kopieren.

4a. Hyperlink über Kontextmenü einfügen
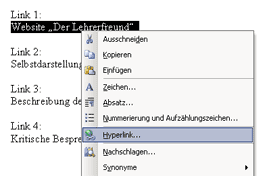
Klicken Sie mit der rechten Maustaste auf den zu verlinkenden Text und wählen Sie den Punkt “Hyperlink” an.

4b. Hyperlink über Button einfügen
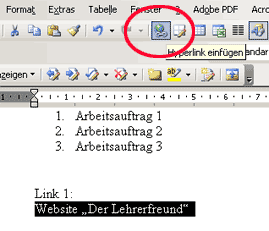
Alternativ können Sie auch den Knopf “Hyperlink” drücken. Er zeigt eine Weltkugel und zwei Kettenglieder.

5. Linkziel angeben
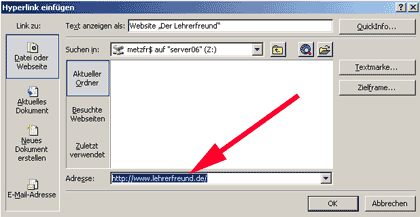
Geben Sie im nun erscheinenden Dialogfeld die Adresse der Zielwebseite an. Sie haben sie in der Zwischenablage (Punkt 3) und müssen sie nur noch einfügen. Drücken Sie “ok”.

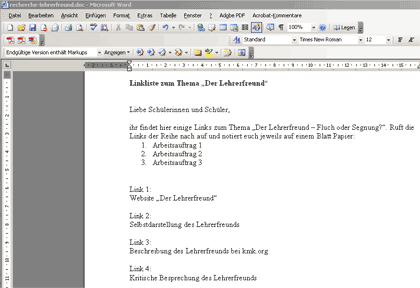
6. Aus dem Text ist ein (blauer, unterstrichener) Link geworden.

7. Aufrufen des Links
Um den Link aufzurufen, müssen Sie - im Falle von MS Word - die Steuerungstaste (“Strg”) gedrückt halten und auf den Link klicken. Wesentlich komfortabler geht das, wenn Sie die Seite aber als Webseite speichern und mit einem Browser betrachten (s.u.).

8. Link erstellen: Alternative
Sie können einen Hyperlink auch erstellen, indem Sie einfach eine WWW-Adresse (beginnt mit “http://”) ins Dokument einfügen oder eintippen und die Eingabetaste bedienen.


9. Dokument als Webseite speichern
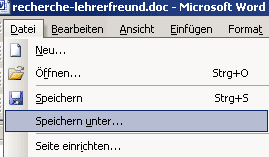
Wählen Sie im Menü “Datei” den Unterpunkt “Speichern unter ...” aus.

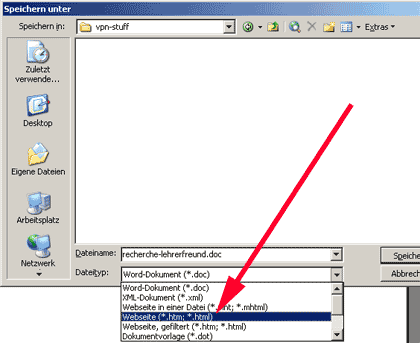
Im folgenden Dialogfeld wählen Sie die Option “Webseite (*.htm;*.html)” aus.

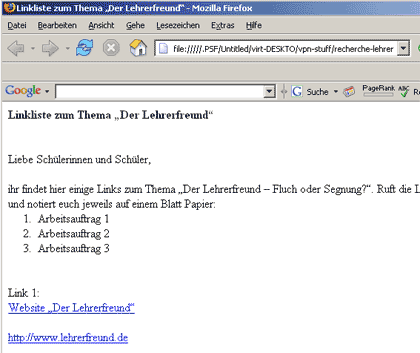
10. Webseite öffnen und benutzen
Die erstellte Webseite öffnen Sie entweder über das Menü “Datei” -> “Öffnen” eines Browsers wie Firefox, oder Sie klicken die Datei direkt im Arbeitsplatz an. Das wird der Weg der Wahl für die SchülerInnen sein - Sie müssen ihnen nur sagen, wo die Datei liegt (“Klassenverzeichnis 8b”), dann können die SchülerInnen die Datei öffnen und damit arbeiten.